In this article I’ll walk you thorough the process of creating a simple JavaScript application which shows files and directories from your GroupDocs account. Lets start by creating a package from the GroupDocs JavaScript SDK sources. You can skip this step and get the full SDK package from GitHub and a minimal SDK package.
Creating a Package
-
You need Node.js installed on you computer. Read more about installation Node.js. When Node.js is on your computer you can start building package.
-
Let’s grab the SDK from github: https://github.com/groupdocs/groupdocs-javascript.
git clone git://github.com/groupdocs/groupdocs-javascript.gitNow you need to install all dependencies.
-
In the groupdocs-javascript folder start command:
npm installAnd the final step - building the package:
-
We will build the SDK with all of its parts, but if you want, you can use specific parts and build a package with only the API that you need. Just edit the file /groupdocs-javascript/src/index.js.
make distYou may get an error like:
stream.js:81 throw er; // Unhandled stream error in pipe. ^ Error: ENOENT, open 'dist/groupdocs-javascript.js' make: \*\*\* \[dist\] Error 1
If so, there’s an issue with your dist directory. Please check that there is such a directory - /groupdocs-javascript/dist/ - and that is it writable. If there was no error you can find your groupdocs-javascript.js in the /groupdocs-javascript/dist/ directory. We will use this file in our application.
Building an Application: First Steps - HTML
The simplest way to start use GroupDocs Javascript SDK is to create simple HTML file with the following:
...
<script src="./groupdocs-javascript.js"></script>
<script>
var clientId = "";
var apiKey = "";
var aClient = new groupdocs.ApiClient(new groupdocs.GroupDocsSecurityHandler(apiKey));
var api = new groupdocs.StorageApi(aClient, "https://dev-api.groupdocs.com/v2.0");
api.GetStorageInfo(function(response) {
console.log("success callback");
console.log(response.result);
}, clientId);
</script>
.....
If you enter the client ID and API key and start the file in your browser, you will see the following in the console: 
Building an Application: The Application
Now let’s start creating the application.
-
Create an app.htmlfile:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>GroupDocs JavaScript SDK application</title> <meta name="author" content="GroupDocs" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="./groupdocs-javascript.js"></script> <script src="./app.js"></script> </head> <body> </body> </html> -
We will use jQuery for the application so include it. Also include the GroupDocs SDK groupdocs-javascript.js. app.js is a file we’ll create for the app.
-
Create app.jsin the same directory:
(function() { var clientId = ""; var apiKey = ""; var aClient = new groupdocs.ApiClient(new groupdocs.GroupDocsSecurityHandler(apiKey)); var api = new groupdocs.StorageApi(aClient, "https://dev-api.groupdocs.com/v2.0"); var getStructure = function (path) { path = path || ""; api.ListEntities(function(response, status, jqXHR) { console.log("success callback " + status); console.log(response.result); }, clientId, path); } var init = function () { getStructure(); } init(); }()); -
Enter credentials, start in the browser and you will see in console:
 This is what we’ve done here:
This is what we’ve done here: - var getStructure - the method with the API call.
- api.ListEntities - returns a list of files and folders from a defined path. Requires two parameters: clientId and path.
- path = path || “”; - use an empty string to get the root folder.
- var init - here we can define everything we want to do when the app. starts.
- init(); - start app.
-
Now lets add a method which will display the list of folders and files received from GroupDocs API as DOM elements.
var show\_list = function (list) { var folderList = ''; var fileList = ''; var length = list.folders.length; var element = null; for (var i = 0; i < length; i++) { element = list.folders\[i\]; folderList += "<li class='directory collapsed'><a href='#' rel='" + element.name + "'>" + element.name + "</a></li>"; } var length = list.files.length; var element = null; for (var i = 0; i < length; i++) { element = list.files\[i\]; fileList += "<li class='file ext\_" + element.file\_type.toLowerCase() + "'><a class='iframe' href='' rel='" + element.guid + "'>" + element.name + "</a></li>"; } }; -
We will also need somewhere to display this list so add this to the app.htmlfile’s body:
<div id="filestructure"></div> -
As we need the same for the sub-folders, add this to var show_list:
$target.append('<ul class="jqueryFileTree" style="">' + folderList + fileList + '</ul>'); -
Also, we need to update parameters:
var show\_list = function (list, $target) -
Update the initfunction:
var init = function () { var $target = $('#filestructure'); getStructure($target); } -
Start the app only after the DOM is ready:
```
$(function() {
init();
} );
```
- The last thing we need to do is binding actions on folders - to open them and files - just to log in the console file’s GUID. To the end of show_listfunction, add:
```
bindEvents($target);
```
And here is the bind events function:
```
var bindEvents = function($target) {
$target.find('li a').bind('click', function(){
if( $(this).parent().hasClass('directory') ) {
if( $(this).parent().hasClass('collapsed') ) {
// Expand
$(this).parent().find('ul').remove(); // cleanup
getStructure( $(this).parent(), $(this).attr('rel') );
$(this).parent().removeClass('collapsed').addClass('expanded');
} else {
// Collapse
$(this).parent().find('ul').slideUp(500);
$(this).parent().removeClass('expanded').addClass('collapsed');
}
} else {
console.log($(this).attr('rel'));
}
return false;
})
}
```
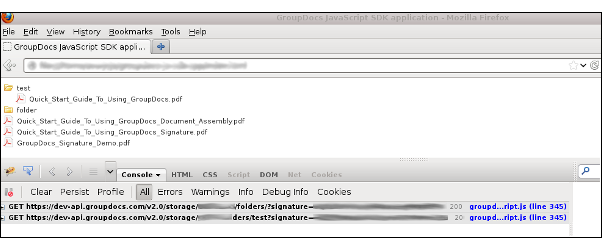
You can add CSS and images to your own taste. The final app may look like this  Final app.html Final app.js
Final app.html Final app.js